「XDでデザイン模写・模写コーディングをしたいけど、どういった流れでやればいいのか全然わからない…詳しい人に教えてほしい!」
このような疑問について回答していきます。
今回の記事の内容は以下の通りです。
- なぜ模写が重要なのか
- XDでデザイン模写する
- XDデザインを模写コーディングしていく
以前、Progate学習を終えた人に対してこのような記事を書きました。
前回記事を読んでみて、「XDでオリジナルデザインをして、コーディングしていくのは分かったけど、具体的なやり方が分からない」という人はいらっしゃると思います。
ということで、今回はデザイン模写するためのXDの使い方をマスターし、模写コーディングの基本についてお話しします。
なぜ模写が重要なのか

模写が必要な理由は以下の通りです。
- 模写をすることでプロの技を盗むことができるから
- デザイン模写は細かい影などのデザインを意識できるようになるから
- 模写コーディングは自分の引き出しに技術をストックできるから
- 見るだけでは技術は上達しないから
たまに、「模写なんて意味がないから早く実践したい」と考える人がいますが、初心者ならまずは模写をして技術や細かいデザイン方法を学ぶべきです。
なぜなら、初心者ではプロが気にしている細かい部分での調整や、コーディングの書き方までを”見るだけ”では身に付けることができないからです。
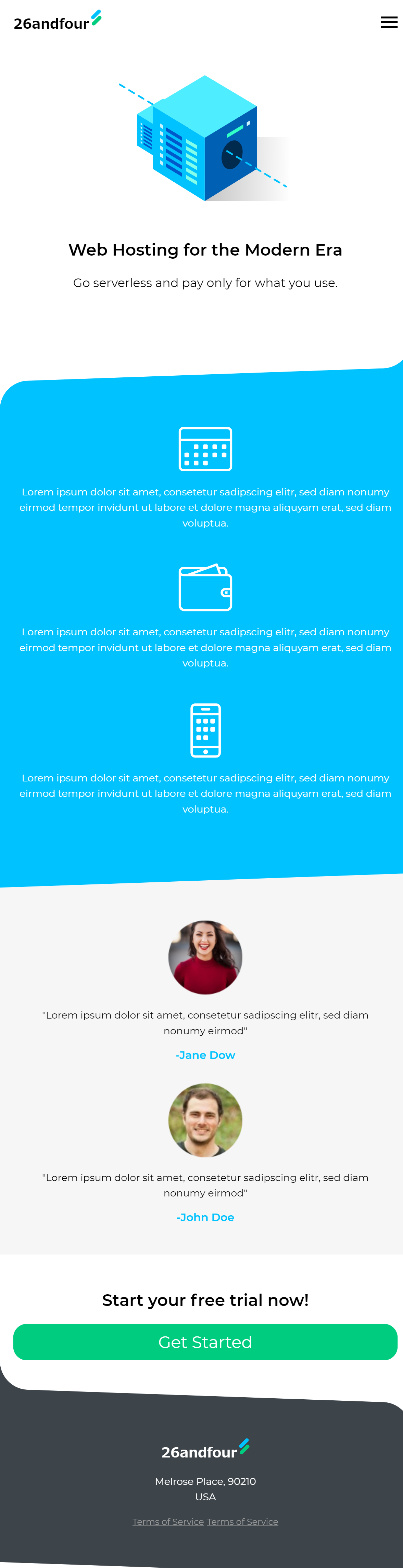
例えば、以下のような「DOWNLOADボタン」を参考にしてみましょう。

この「DOWNLOADボタン」にはいくつかの細かいデザインが施されているのに気づけましたか?
ボタン背景には青色を単純に使っているだけでなく、グラデーションやシャドウ(影)を付けたり、丸みを出すためのデザインなど行っています。
また、文字はただ文字だけを書いているわけではなく、実はシャドウ(影)と境界線が付けられていることを気づけましたでしょうか?
画像をアップにするとこんな感じになります。

うっすら文字周辺に境界線とシャドウ(影)があることが分かりますか?もし分からなければ、まだまだデザイン慣れしていない証拠です。
こういった本物のプロの技術を理解するためにも模写は非常に重要になります。
「こんな細かいことまで今の私じゃ無理だー!」
「こんな難しそうなことできるわけない…」
と思ってしまうかもしれませんが安心してください。
私も少し前までは初心者で、実際に模写を続けることで細かいデザインなどを見抜けるようになれたので、誰にでもできるようになります。
今回は、その模写の方法について具体的な方法をお教えいたします!
XDでデザイン模写をする

「デザイン模写したいけどPhotoShopとかの難しそうなツールは使えない…」
そんな人はXDでデザイン模写することをおすすめします。
XDとは、Webサイトに来る人のためのサイトをデザインして簡略模型図を作って、作業仲間に共有できるアプリです。Webサイトを作る際に必要なことが簡単にできて、これ一つでデザインができる優れものです。
基本的にはワイヤーフレームと呼ばれるWebサイトの骨組みを作るために利用されているツールなのですが、ある程度の簡単なデザインならXDでデザインできます。
下記の画像は、私がある動画を参考にしつつ、スマホサイズでデザイン模写したものになります。

※一番上のボックスもXDで作成しています。
このように、XDを上手く活用すればデザイン模写ができるようになります。
ご興味がある方は下記のURLから動画を見つつ練習してみましょう。
参考サイトからデザインを選ぶ
まずは、参考サイトをいくつかご紹介するので、その中から自分にもできそうなデザインをピックアップしていきましょう。
私がいつもデザインの参考にしているサイトは以下の通りです。
- LP advance…ランディングページ(広告用の一枚物のページ)が集められた参考サイト
- Web Design Clip…通常のホームページデザインが集められた参考サイト
- sps collection…スマホデザイン用の参考サイト
- Pinterest…Webサイトのデザインからバナー広告など幅広くデザインを扱っている参考サイト
ここではいくつかありますが、無難に初めはWeb Design Clipから選ぶのが良いと思います。
というのも、デザインやコーディングができるようになるためには尖がったWebサイトを制作するより、一般的なWebサイトを制作できるほうが需要があるからです。
XDのプラグインをうまく使ってデザイン模写する
「XDを使ってデザイン模写しましょう!って言われてもXDで模写する方法なんてわからない!詳しく教えてほしい!」
XDにはデザイン模写するには非常に便利なプラグインと呼ばれる機能を使い、デザインを効率的にできるものがあります。
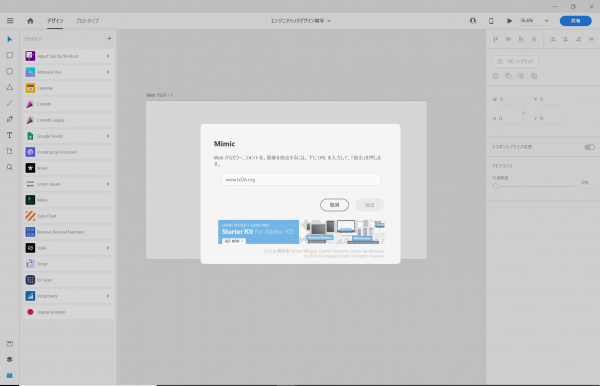
私がおすすめするプラグインはMimicです。
Mimicとは、WebサイトのURLを読み込ませるだけで、そのWebサイトで使われている配色や素材を手に入れることができるプラグインになります。

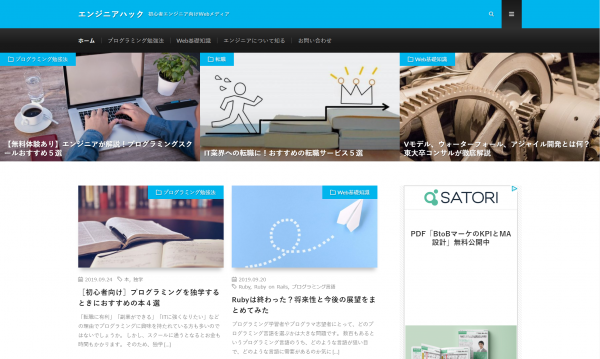
例えば、エンジニアハックのWebサイトをMimicをつかって読み込んでみましょう。

左の一番下にあるアイコンを選択すると画像のように表示が表れるので、エンジニアハックのURL(https://media-architect.co.jp/engineer)を入力し、抽出を選択します。

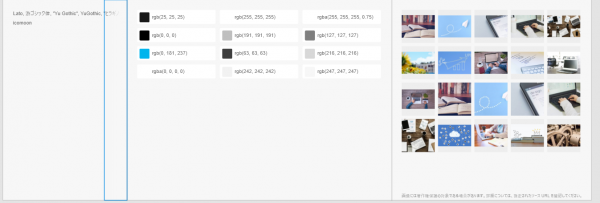
すると、画像のようにエンジニアハックで利用されているフォント・配色・画像を全て読み込むことができます。
このように、MimicはWebサイトのデザイン模写をするには必要不可欠なプラグインなので、必ずインストールしておきましょう。
XDで作ったデザイン模写をコーディングしていく

それでは、実際にXDで作ったデザイン模写をコーディングしていきますが、ここでは実際のコードを見てコーディングして行く方法ではなく、便利な機能などについてご紹介します。
コーディングは対象とするWebサイトが異なると教えることが難しくなりますが、実際にコーディングしていくときに便利な機能はいくつかあるので、ぜひ使いこなせていってほしいと考えております。
VScodeでEmmetを使い効率的に模写コーディング
VScodeとは、マイクロソフト社が開発したオープンソーステキストのことで、いわゆるコーディングやプログラミングに必要なテキストエディタの一つです。
VScodeにはEmmetという自動補助機能が付いており、コーダー・プログラマーには必要不可欠な機能を初めから備わっているため、全くの初心者でも何もVScodeをインストールするだけで利用できるようになります。
自動補助機能と言われると分かりにくいと思いますので簡単にご説明すると、スマホで『コー』と入力したときに、自動で『コーディング』と自動表示してくれることです。
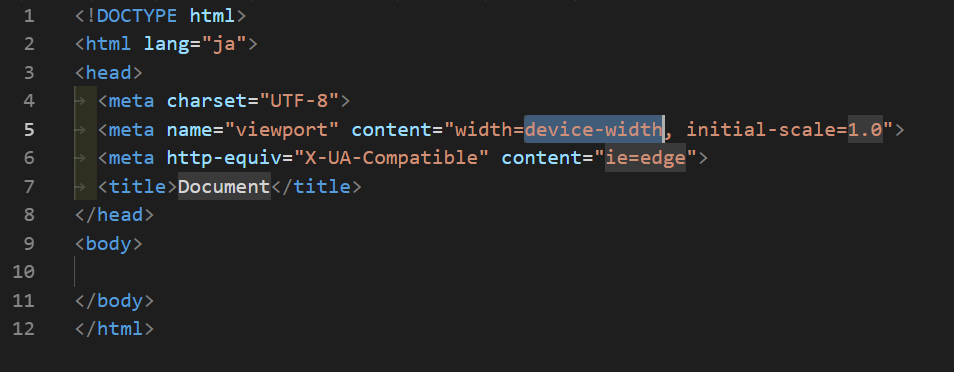
例えば、Emmetの機能を用いて『html:5』と入力してから、『Enter』を押すと以下のように自動的にhtmlの定型文が入力されます。

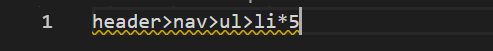
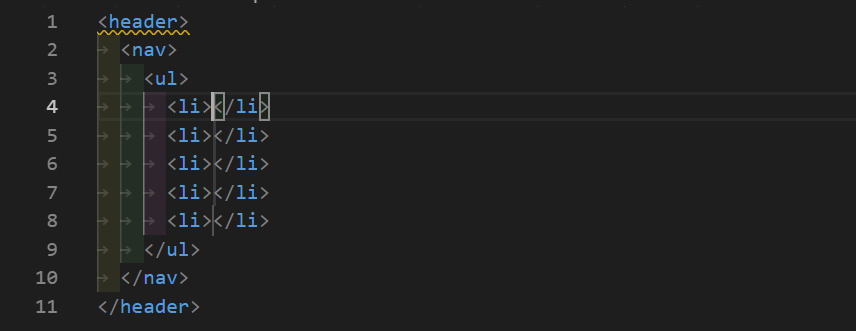
また、『header』の中にグローバルナビゲーション用の型を作りたいときは以下のようにすれば、一発でできます。

『header>nav>ul>li*5』と入力し、『Enter』を押します。

そうすると、『header』要素の中に『nav』要素が入っており、さらにその中には『ul』要素と『li』要素が五つ自動で入力されます。
これを一つずつ打つと、遅い人だと1~2分掛かりますが、たったの10秒ほどで入力を終えることができます。
Emmet機能はコーディングの短縮になるため上手く活用していきましょう。
デベロッパーツールを使いこなしていく
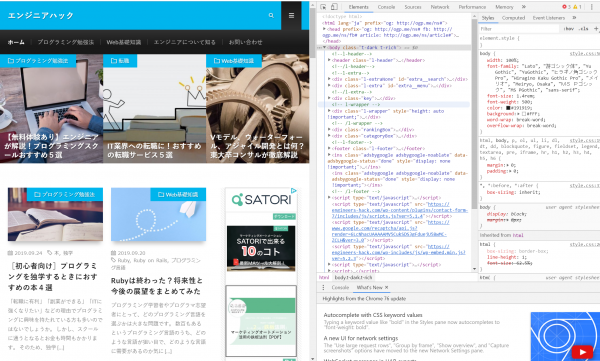
デベロッパーツール(要素の検証機能)とは、Google ChromeというWebブラウザの機能の一つで、Webサイトデザインの変更テストや他Webサイトのコードをチェックなどができる便利機能です。

デベロッパーツールでできることをご紹介すると、以下の通りになります。
- デザインの変更テスト
- 他Webサイトのコードチェック
- 複数の画面サイズでのチェック
- Webサイトの要素の大きさや要素同士の距離を確認
まだまだありますが、Webサイトコーディングするだけならこの辺りの機能を知っていれば問題ありません。
デベロッパーツールの使い方は【右クリック】→【検証を選択】でツールを利用できるようになります。
ショートカットキーでは、Windowsの場合は【F12】、Macの場合は【Command+Option+Iキー】でデベロッパーツールを開くことができます。
デベロッパーツールを上手く活用することで、Webサイトをリアルタイムで確認しながら、修正の確認ができるため、テキストエディタとWebブラウザを行き来しながら修正するという非効率な作業を無くすことができます。
デベロッパーツールで変更したデザインやコードはあくまでも『テスト変更』なので、デベロッパーツールを閉じたり、ブラウザを閉じたりすると、元の状態に戻るので安心して修正していきましょう。
修正し、納得できるコードが出来れば、コードをコピーしてそのままテキストエディタに貼り付けるとWebサイトが出来上がっていきます。
「このデベロッパーツールを使えば、Webサイトのコード全て見れるわけだから模写コーディングで困ったことがあればカンニングできるんじゃないの?」
このように考える人もいらっしゃるでしょう。
デベロッパーツールでカンニングしながらWebサイトを模写しても良いとは思いますが、それだといつまで経っても実力は身につかないのでやめておきましょうというのが私の回答になります
Webサイトを作る過程で分からないことが出てくるのは仕方がないことです。
しかし、分からないところを自分なりに考え、乗り越えていくことで、本当のスキルが身につくので、できる限りデベロッパーツールでのカンニングは控えるようにしましょう。
まとめ:XDのデザイン模写&模写コーディングでスキルUP

「模写なんて意味がないし、時間がかかるからやりたくない」と思うかもしれませんが、模写することで自分自身が知らなかった技術や、細かいデザインを意識できるようになっていきます。
初心者はいきなり仕事を受注するのは非常に難しいので、模写しつつスキルを伸ばして、制作実績を少しずつ増やしていきましょう。
そうすればいつか必ず、仕事を受注できるときがやってくるでしょう。



