「ProgateのHTML&CSS一通り終わったけど次何したらいいのだろう」
「ネットの参考サイトの模写は自分には難しすぎるよ…」
Progateの基礎学習を終えて、次の練習課題が欲しいけどどうしたらいいのかわからないという人は非常に多いと考えられます。
なぜなら、私もそのうちの一人だったからです。
有名なインフルエンサーは「とりあえず、自分で作るか、すぐに案件を取れ」と発言はするけれども、あと一つか二つ練習してから本番に移りたいとずっと思っていました。
しかし、いくらネットで方法を調べても「少しレベルの高い参考サイト」を紹介されていて、なかなか行動にできず、「もうあきらめようかな…」と考えていました。
しかし、ある時にふと思ったことがありました。
「自分で作れるWebデザインを作って、練習課題にしたら良いのでは?」と考えつき、Photoshopなどのレベルの高いアプリを使わずにデザインする方法はないかと調べていると、あるアプリに出会いました。
それがAdobeのXDです。
XDは初心者でも簡単にデザインができる素晴らしいアプリで、私はXDで簡単なデザインを作り、それをコーディングの練習をしています。
ということで今回は、XDで簡略デザインを作成し、コーディングするメリットなどについてご紹介します。
XDとは

XDとは、ユーザー操作性をデザイン、プロトタイプ化、共有するためのプラットフォームです。ワイヤーフレーム、ビジュアルデザイン、インタラクションデザイン、プロトタイプ化、プレビュー、共有間の切り替えが簡単な、オールインワンの強力なツールです。(公式サイトより)
XDについて公式が説明されているのですが、よくわからない人がほとんどだと思うので、まずは説明文の横文字解説をします。
- ワイヤーフレーム…Webサイトの要素の配置をあらかじめ決めておく設計図のこと
- デザインカンプ…Webサイト納品先の顧客に見せるデザインの完成形図のこと
- インタラクションデザイン…人が何かを操作や行動をしたときに、Webサイトのシステムや要素などが人のアクションに対しての反応を示すデザインのこと
- プロトタイプ…Webサイトの最初の大体の模型設計図のこと
- ビジュアルデザイン…写真や絵などの視覚から情報を伝えることを目的としたデザインのこと
- プラットフォーム…簡単にいうと、今回はXDというアプリのこと
- ユーザー…Webサイトを利用する人のこと
そして、公式の説明文を簡単にかみ砕くと以下の通りです。
XDとはWebサイトに来る人のためのサイトをデザインして簡略模型図を作って、作業仲間に共有できるアプリです。Webサイトを作る際に必要なことが簡単にできて、これ一つでデザインができる優れものです。(しかも超軽い)
今回はこの便利なXDを使った簡略デザインし、コーディングしていくメリットについてご説明していきます。
実際のWebサイト設計の場面に良く使われてきている、本当に便利なアプリなのでぜひ一緒に使っていきましょう。
XDを使ったオリジナルデザインの作成

XDを使ってデザインを作っていきたいと思うのですが、今回は簡単なデザインをご用意したので、ご覧ください。

XDを使えば30分くらいで上記の画像ようなオリジナルデザインができます。
「えー、わざわざ自分でデザインしたくないなぁ…」と思うかもしれませんが、自分でデザインすることで以下のような3つのメリットが得られます。
- デザインスキルも同時に身に付けることができる
- 自分に合ったデザインを用意することができる
- 上流工程のスキルを身に付けられる
それぞれを簡単にご説明していきます。
デザインスキルも同時に身に付けることができる
いま、本記事を読んでいるほとんどが将来はフリーランスエンジニアになって自由な時間を過ごしながらお金を稼ぎたいという夢や目標をもっていると思います。
しかし、フリーランスエンジニアになっても一人では仕事はできないことがあります。
それがデザインも一緒にお願いするクライアントに出会ったときです。
もちろん、ほかのデザイナーさんと協業したり、コーディング案件だけを受注するのもいいですが、いつか収入に頭打ちがやってくる可能性が非常に高いので、一人で稼いでいきたいという人はデザインスキルも同時に身に付けていくことをおすすめします。
自分に合ったデザインを用意することができる
オリジナルデザインであれば、レベルのあったWebサイトを制作することができます。
ネット上ではAppleやAirbnbなどのWebサイトが練習として丁度良いと言われていますが、はっきり申し上げるとProgateを終えたばかりの初心者が簡単にできるレベルではありません。
また、下手したら心が折れる可能性があるため私は強くはおすすめできませんが、XDでオリジナルデザインを作れば、自由にスキルに合ったものを作ることができます。
プログラミングができなくてあきらめた人の多くは、本当に丁度いい練習課題がなかったからだと考えられるので、Progateを終えた人は自分に合った簡単なデザインを作りましょう。
上流工程のスキルを身に付けられる
参考サイトを模写することは良いことなのですが、ワイヤーフレーム(設計図)から考えて、Webサイトを制作していくほうが将来的には成長できます。
なぜなら、Webサイトが必要とする機能などを理解することができ、コーディングの際には機能がどういう役割を持っているのかを理解できるようになるからです。
Webサイト制作には作るスキルも必要ですが、必要な要素や機能を定義できるスキルも必要不可欠です。
要素や機能を定義することをWeb業界では要件定義をするといい、上流工程の一部の仕事になるので、将来はWebディレクターになりたいという人は必ず必要なスキルとなります。
以上の3つの理由から、XDでオリジナルデザインを作ってから制作していくことをおすすめしています。
XDデザインをコーディングしていく

次にXDで作ったオリジナルデザインをコーディングしていきます。
Progateを一通り終えてローカル環境(自分のパソコン上の環境のこと)での作業は初めてだと思うので、コーディングするためにテキストエディタをインストールするところから始めます。
私が実際に使っているのはVisual Studio Code(以下、VScode)というマイクロソフト社が開発したオープンソースのテキストエディタです。
私がVScodeを使っている最大の理由はとにかく動作が軽いからです。
通常のテキストエディタはスペックが低いノートパソコンで使用すると、熱くなって強制終了することがあるのですが、VScodeはほとんど強制終了が起きることはありません。
また、動作が軽いからといってVscodeのスペックが低いわけでもなく、無料なのに高すぎるスペックのおかげで多くのエンジニアが愛するテキストエディタとなっています。
先ほど、XDで作成したオリジナルデザインをベースにして、VScodeでコーディングしていきます。
VScodeには基本機能としてEmmet(エメット)と呼ばれるHTML&CSSの記述や編集をサポートしてくれる機能が搭載されており、独自の省略方法によってコーディングを爆速化するために非常に便利です。
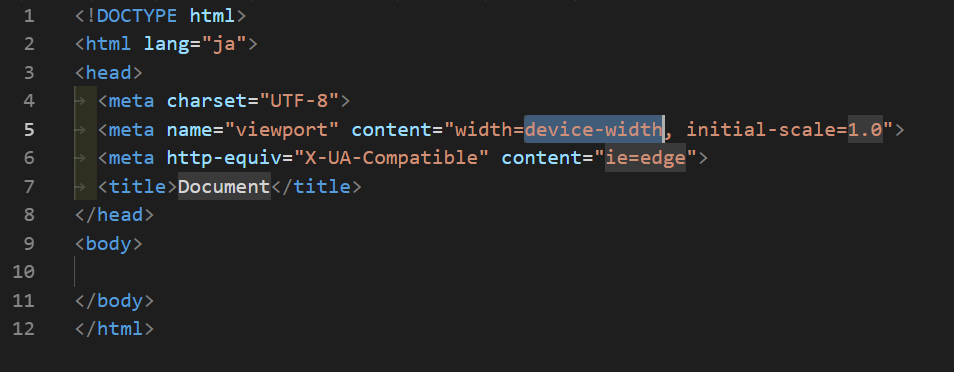
例えば、Emmetを使ったHTMLひな形の記述方法は以下の通りになります。
![]()
このように記述すると、

一瞬にしてHTMLのひな形が出現します。
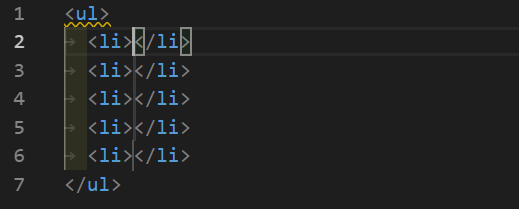
また、<ul>、<li>要素を以下のように記述すると爆速でコーディングができるようになります。
![]()

このように、Emmet機能は効率的にコーディングするためには必要不可欠です。
ということで、VScodeでEmmet機能を利用したオリジナルデザインをコーディングしていきましょう。
作成したXDデザインの販売方法

XDでオリジナルデザインを作成し、実際にコーディングして終えた人は、そのオリジナルデザインを販売することで、Progate終わったけどいい練習課題がなくて同じように困っている初心者を助けることができます。
プログラミング初心者を助けることができ、収益にもなるのでお互いにとってwin-winな関係を持てるうえに、XDでオリジナルデザインを配布してくれる人という業界内でのポジショニングもできるので非常におすすめです。
では、どうやって販売するのかについてですが、noteというサービスを利用することで販売することが可能です。
noteとは、クリエイターとユーザーを繋ぐことができるサービスで、ブログやSNSなどのように無料で利用することができ、さらに自分で作成したオリジナル商品や情報を手軽に売買することができるサービスです。
XDデザインを販売しているユーザーがいますが、ごく少数なのでSNS上や業界のポジショニングを早くしておきたいという人はオリジナルデザインを販売するといいと思います。
また、私がおすすめするユーザーを下記に記しておきますね。
おすすめXDデザイン参考サイトをご紹介

「XDでオリジナルデザイン作りたいけど、デザイン苦手だなぁ…」
XDを使ったオリジナルデザイン作成についてご紹介してきたのですが、上記のようにデザインの知識が全くなくて、どういうふうにデザインしていったらいいのかわからないという人もいると考えられるので、私がいつも参考にしているデザインサイトをご紹介します。
一つ目がLP advanceです。
LPとはランディングページのことを意味しており、Web広告などで利用されることが多い一枚物のページなのですが、LPはホームページなどと違いデザイン性が重視されるページなので、オリジナルデザインを作成する際のアイデアのヒントとして参考にします。
二つ目がWeb Design Clipです。
Web Design Clipでは通常ホームページのようなデザインが多いので、デザイン性はLPと比べて劣りますが、コーディングの基礎を学ぶにはホームページのような基礎的なことができるほうが重要なので、まずは練習したいという人はホームページ型のページをデザイン・コーディングすることをおすすめします。
三つ目がsps collectionです。
Sps collectionはスマホ対応したWebデザインを集めた参考サイトで、PC対応のコーディングが余裕でできるようになってきたら、次のステップとしてスマホ対応のページを作成すると良いでしょう。
まとめ:プログラミングとデザインは自分でしよう
プログラミングを身に付けたい人は他人がデザインしたサイトを模写していくのも良いと思いますが、自分でレベルのあったデザインを作成し、デザインスキルを向上させつつ、コーディングスキルも上げる方法のほうが合理的だと考えています。
インフルエンサーのいうことがすべて正しいとは限らないので、自分なりの方法でスキルを身に付けていくことを頭の中に入れて行動していきましょう。


